“你的 PPT 中,用的是什么英文字体啊?感觉很高级!”
这是我在后台留言中,经常会看到的一个问题。

的确,好看的英文字体对于页面美观度的提升有很大帮助。
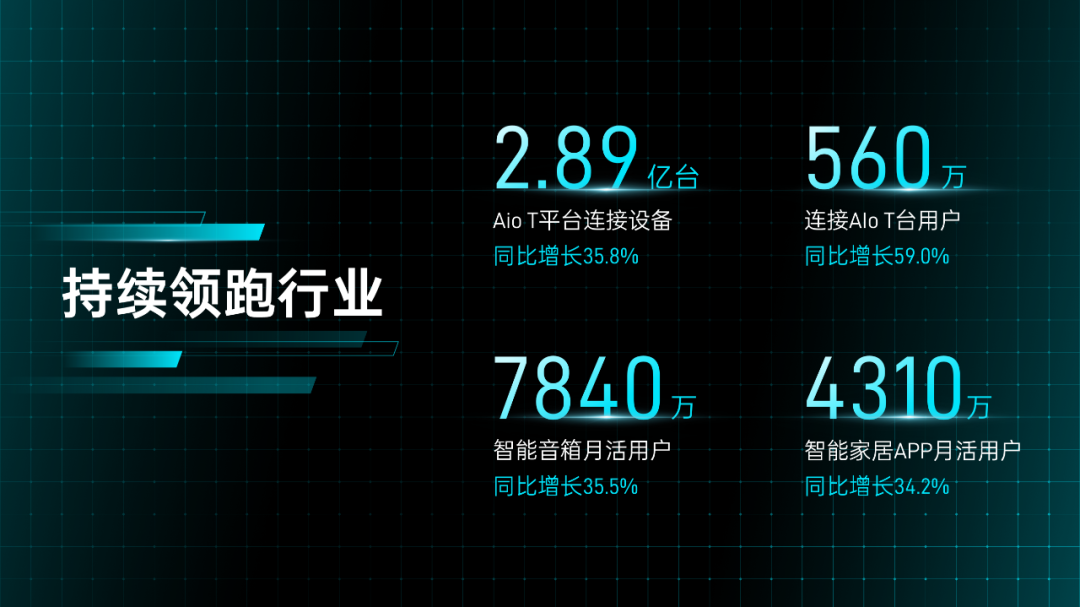
比如下面这页 PPT:

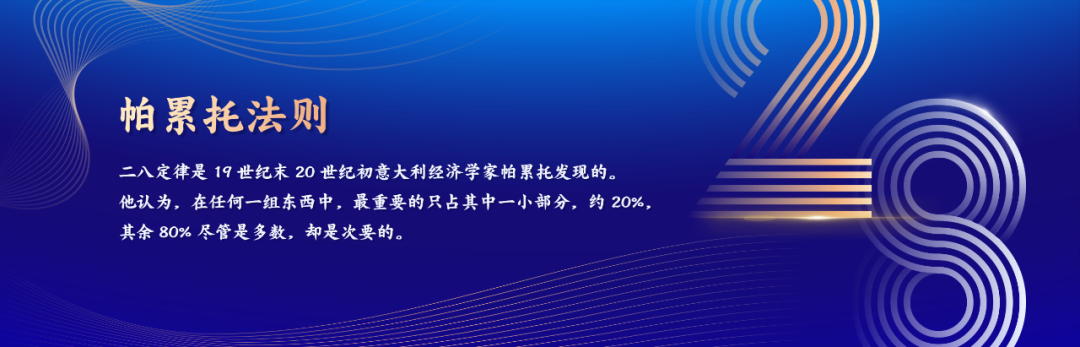
更换英文字体后:

注意观察页面数字和英文的变化。
但问题是,英文字体种类那么多,我们该选用哪些字体呢?
今天这篇文章,就跟各位分享 9 款我常用的英文字体。 结合我的 PPT 定制经验,按照不同的应场景,我将这 9 款字体分为了三类:

咱们一个一个来说。
第一类
常规通用型

这类字体,字形简洁,没有特殊的修饰元素,具有出色的可读性特征。 在面对夹杂着英文和数字的文本段落,使用这类英文字体,会有更好的阅读体验。
Arial
如果你平时做 PPT,只是内部使用,不涉及商业用途。那么,我首推的就是 Arial 这款字体。

建议中文搭配微软雅黑使用, 作为 Win 系统自带字体,完全不需要考虑字体安装或嵌入的问题,十分省心!

非常适合用于教学课件、工作汇报等内部使用的 PPT 制作:

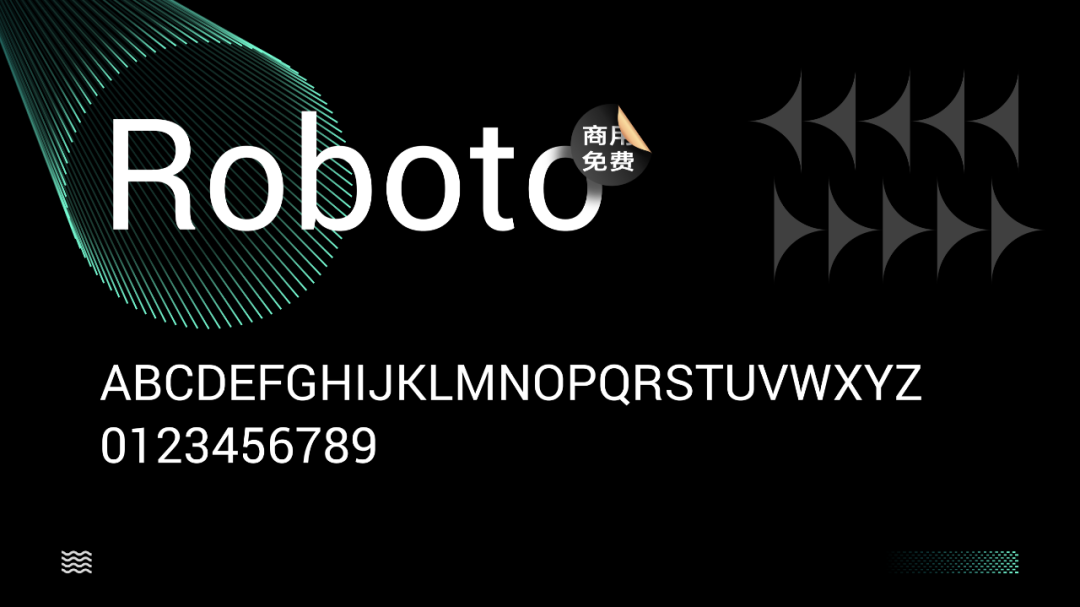
Roboto
专门为 Android 操作系统设计的一款字体,风格较为现代,关键是免费可商用。

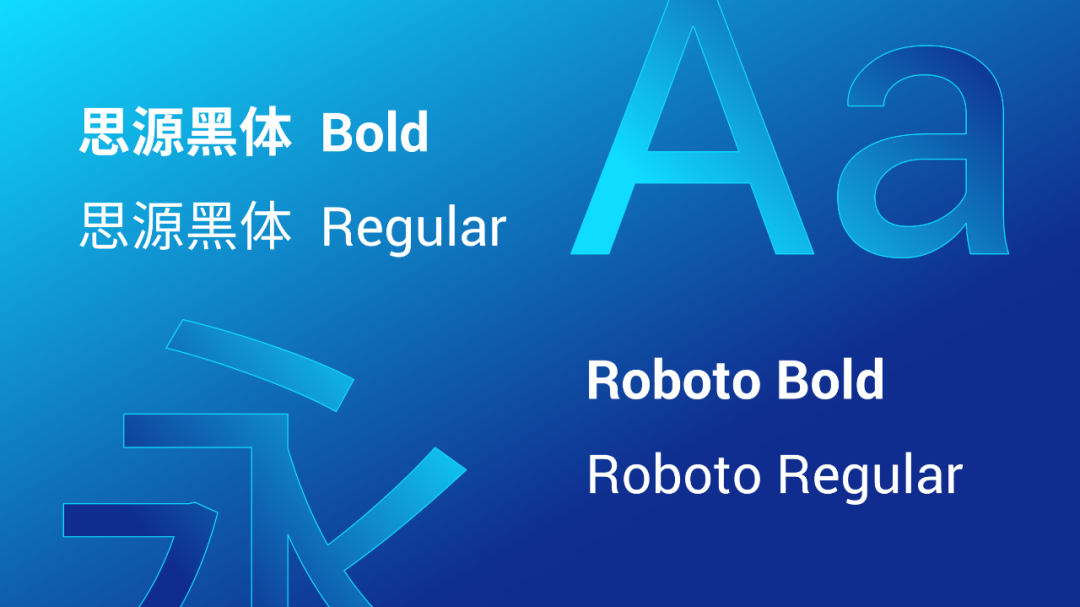
可以说是,我在商业定制中,使用次数最多的一款英文字体。 通常会搭配思源黑体来使用:

无论商务风:

还是偏科技感:

都能轻松胜任。
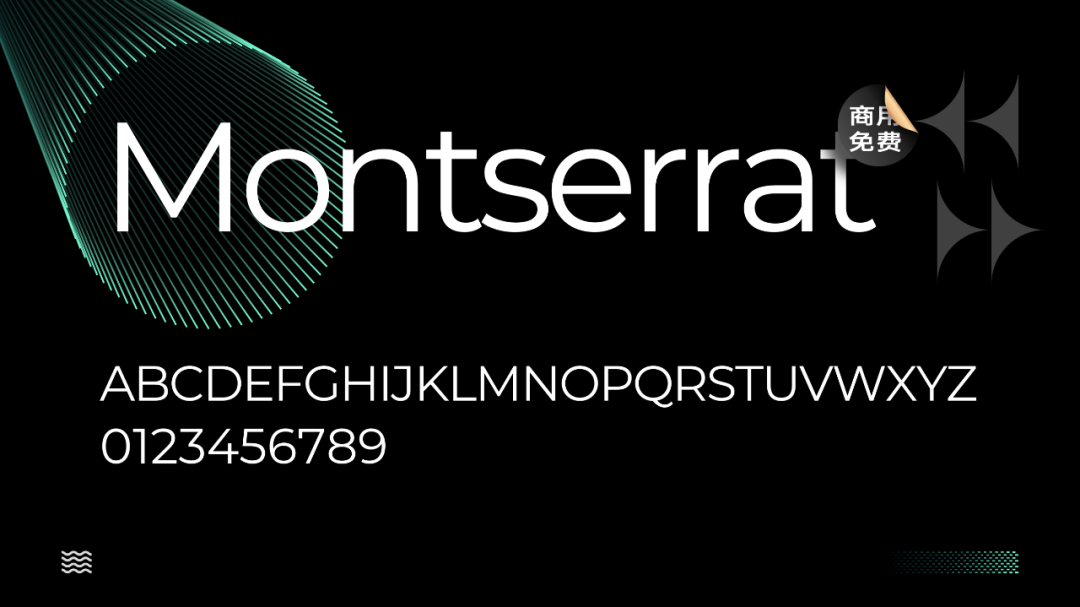
Montserrat
字形时尚,应用广泛,还商用免费。

推荐搭配同样免版权的中文字体,未来荧黑:

来看下在 PPT 中的应用案例:

第二类
标题数字型

这类字体呢,字形就具有较为鲜明的特点, 将他们用于标题或者是数据展示,会有不一样的视觉效果!
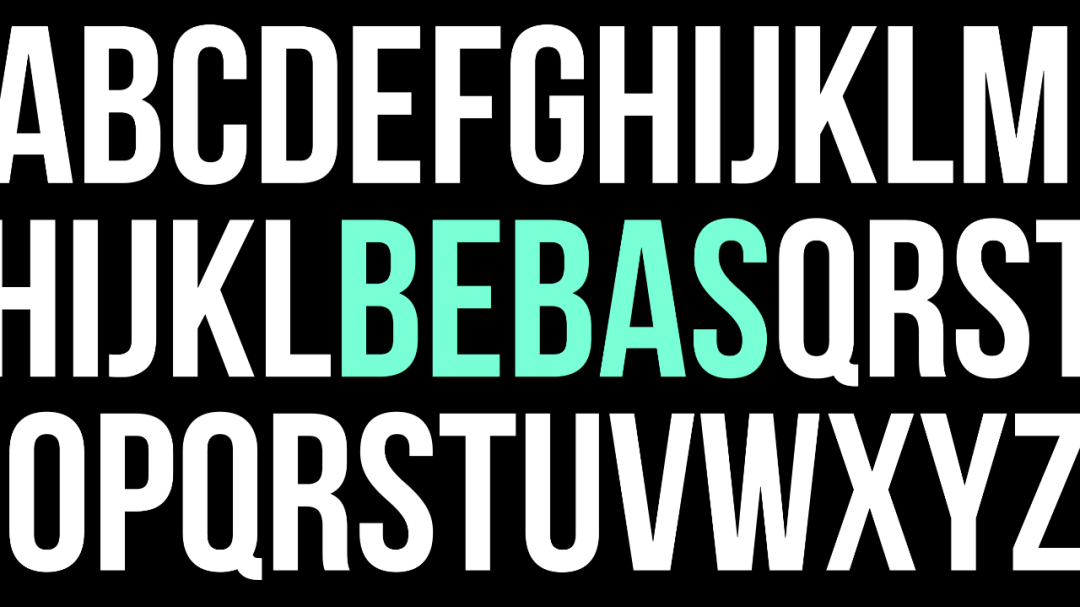
Bebas Neue
这款字体体态偏瘦,笔画偏粗,整体字形和漫威的 logo 有些相似。


此外,它的英文字母只有大写,是一款典型的标题字体。

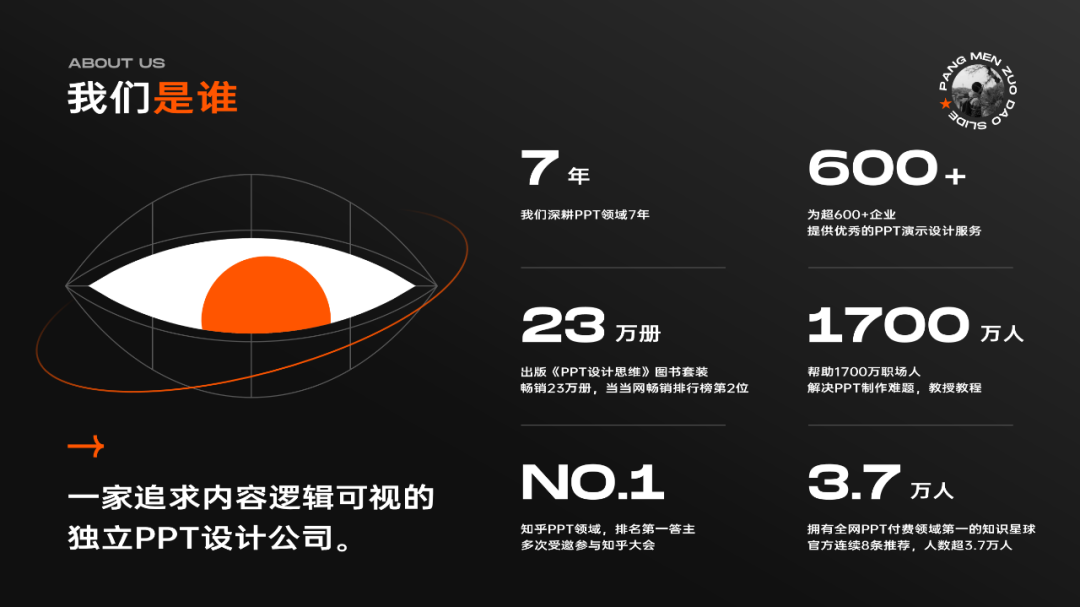
我经常会将它作为重点数据的呈现字体:

Monument Extended
我最近非常喜欢的一款字体,它的字形与 Bebas Neue 刚好相反,字形偏扁,兼顾时尚与动感。

对于页面中的重点数据或者英文标题,选用这款字体也是一个不错的选择!

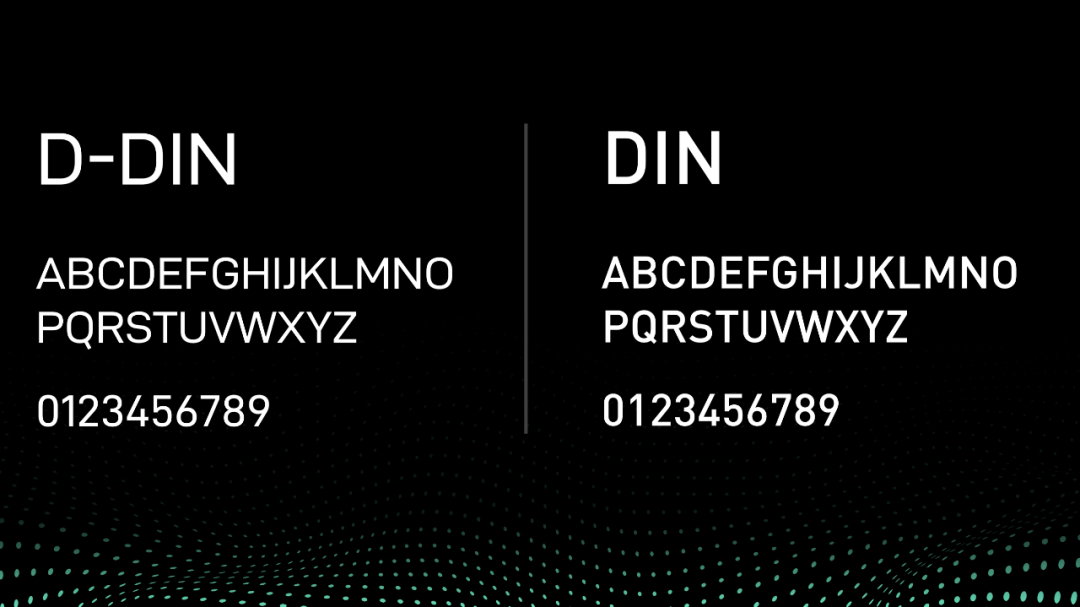
D-DIN
相信 DIN 这款字体大家都听说过,应用范围超广。D-DIN 在字形上和 DIN 非常相似,简直可以称之为免费版的 DIN。

两款字体的对比:

来看一下 D-DIN 这款字体的使用案例:

第三类
装饰美化型

与前两种字体类型不同,装饰美化型的字体风格就比较夸张,不太适合用在正文, 但将他们弱化作为页面修饰,则可以很好的丰富版面。
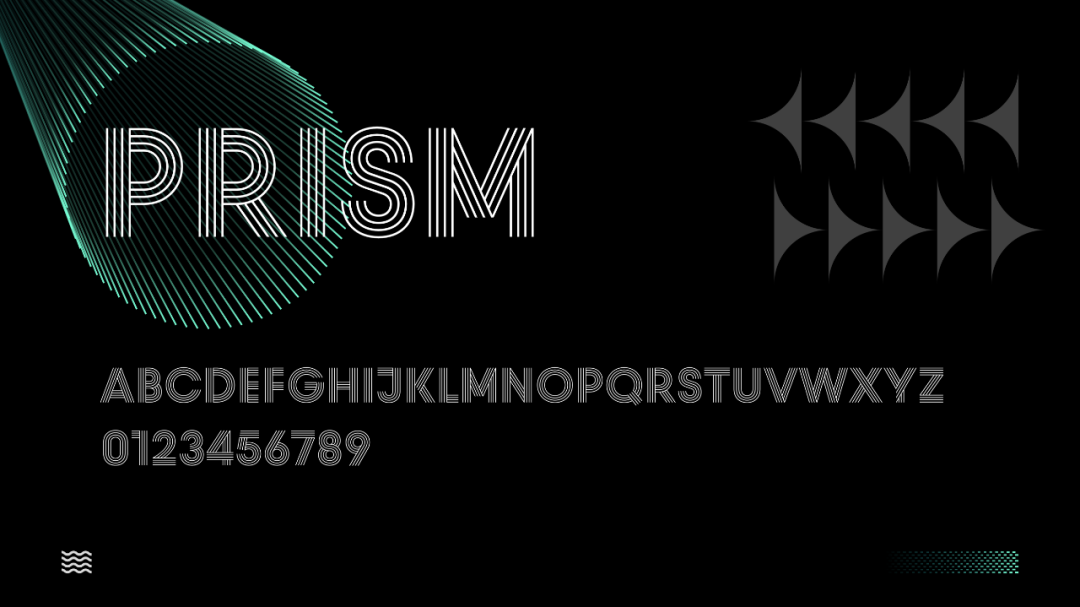
Prism
由多个线条组成的英文字体,看起来很有设计感。

只是将字体放大,就能提升页面的质感:

在以往的文章头图制作中,我也经常会用到这款字体:

BLACKHAWK
笔刷感很强的一款英文字体,之前就推荐了很多次。

前段时间修改桂林 PPT 中,就用到了它:

这款字体最令人惊喜的地方在于, 它自带了一些笔刷素材,输入字母即可得到相应的墨点或者笔刷。

墨点可以与书法字体相结合,从而使书法字更为写实:

笔刷则可以作为标题的下滑线,丰富版面:

Facon
这款字体具有很明显的倾斜切割效果,运动感很强。

如果你增加页面的视觉冲击力,不妨试试这款字体:

来看下动态的:
好了,以上呢,就是几款我常用的英文字体。 在后台回复关键词 【英文】,即可免费获取字体的安装包!
最后,再唠叨两句,电脑中的字体并不在多,选择几款自己喜欢的字体,并用好它们,对于 PPT 制作来说,足矣!
